模型上下文协议 (MCP) 是一种开放标准,它使 AI 模型能够通过统一的接口与外部工具和服务进行交互。在 VS Code 中,MCP 支持通过允许你将任何兼容 MCP 的服务器连接到你的代理式编码工作流程,从而增强 GitHub Copilot 的代理模式。本文将指导你设置 MCP 服务器以及在 Visual Studio Code 中使用带有代理模式的工具。
什么是 MCP?
模型上下文协议 (MCP) 提供了一种标准化方式,供 AI 模型发现和与外部工具、应用程序和数据源进行交互。当你在 VS Code 的代理模式中向语言模型输入聊天提示时,模型可以调用各种工具来执行任务,例如文件操作、访问数据库或响应你的请求调用 API。
MCP 遵循客户端-服务器架构:
- MCP 客户端(如 VS Code)连接到 MCP 服务器并代表 AI 模型请求操作。
- MCP 服务器提供一个或多个通过明确定义的接口暴露特定功能的工具。
- 模型上下文协议 (MCP) 定义了客户端和服务器之间通信的消息格式,包括工具发现、调用和响应处理。
例如,文件系统 MCP 服务器可能提供用于读取、写入或搜索文件和目录的工具。GitHub 的 MCP 服务器提供列出存储库、创建拉取请求或管理问题的工具。MCP 服务器可以在本地计算机上运行或远程托管,VS Code 支持这两种配置。
通过标准化这种交互,MCP 消除了每个 AI 模型和每个工具之间进行自定义集成的需求。这允许你通过简单地向你的工作区添加新的 MCP 服务器来扩展你的 AI 助手的能力。了解更多关于模型上下文协议规范。
支持的 MCP 功能
VS Code 支持本地标准输入/输出 (stdio) 和服务器发送事件 (sse) 作为 MCP 服务器传输方式。目前,在三种基本元素(tools、prompts、resources)中,服务器只能向 Copilot 的代理模式提供 tools。可以使用 *list changed* 事件动态更新工具列表和描述。VS Code 使用 roots(spec)向服务器提供当前工作区文件夹。
查找 MCP 服务器
MCP 的官方服务器存储库是参考、官方和社区贡献服务器的一个很好的起点,这些服务器展示了 MCP 的多功能性。你可以探索用于各种功能的服务器,例如文件系统操作、数据库交互和 Web 服务。
MCP 仍然是一个相对较新的标准,生态系统正在迅速发展。随着越来越多的开发人员采用 MCP,你可以期待看到越来越多的服务器和工具可用于与你的项目集成。
添加 MCP 服务器
你可以在 VS Code 中使用多种选项来添加 MCP 服务器:
- 工作区设置:在你的工作区中添加一个
.vscode/mcp.json文件,以配置工作区的 MCP 服务器并与团队成员共享配置。 - 用户设置:在你的用户设置中指定服务器,以便在所有工作区中启用 MCP 服务器。
- 自动发现:启用自动发现其他工具(如 Claude Desktop)中定义的 MCP 服务器。
警告:MCP 服务器可以在你的机器上运行任意代码。只添加来自可信来源的服务器,并在启动服务器之前查看发布者和服务器配置。
添加 MCP 服务器后,你可以在代理模式下使用它提供的工具。
将 MCP 服务器添加到你的工作区
要为特定工作区配置 MCP 服务器,你可以在你的工作区文件夹中创建一个 .vscode/mcp.json 文件。这允许你与项目团队成员共享服务器配置。
重要提示:请务必避免硬编码敏感信息(如 API 密钥和其他凭据),方法是使用输入变量或环境变量文件。
要将 MCP 服务器添加到你的工作区:
- 在你的工作区中创建一个
.vscode/mcp.json文件. - 选择 Add Server 按钮以添加新服务器的模板。VS Code 为 MCP 服务器配置文件提供 IntelliSense。
- 以下示例展示了如何配置 Perplexity MCP 服务器,其中 VS Code 会在服务器启动时提示你输入 API 密钥。了解更多关于配置格式。
{
// 💡 首次启动服务器时会提示输入,然后由 VS Code 安全存储。
"inputs": [
{
"type": "promptString",
"id": "perplexity-key",
"description": "Perplexity API Key",
"password": true
}
],
"servers": {
// https://github.com/ppl-ai/modelcontextprotocol/
"Perplexity": {
"type": "stdio",
"command": "npx",
"args": ["-y", "@modelcontextprotocol/server-perplexity-ask"],
"env": {
"PERPLEXITY_API_KEY": "${input:perplexity-key}"
}
}
}
}
或者,从命令面板运行 MCP: Add Server 命令,选择要添加的 MCP 服务器类型并提供服务器信息。接下来,如果你的工作区中尚不存在 .vscode/mcp.json 文件,请选择 Workspace Settings 以创建该文件。
将 MCP 服务器添加到你的用户设置
要为所有工作区配置 MCP 服务器,你可以将服务器配置添加到你的用户设置。这允许你在多个项目中重复使用相同的服务器配置。
在 mcp VS Code 用户设置中指定服务器,以便在所有工作区中启用 MCP 服务器。
// settings.json
{
"mcp": {
"servers": {
"my-mcp-server": {
"type": "stdio",
"command": "my-command",
"args": []
}
}
}
}
或者,使用命令面板中的 MCP: Add Server 命令,提供服务器信息,然后选择 User Settings 将服务器配置添加到你的用户设置。
自动发现 MCP 服务器
VS Code 可以自动检测和重用你在其他工具(如 Claude Desktop)中定义的 MCP 服务器。
使用 chat.mcp.discovery.enabled 设置启用自动发现。
配置格式
使用以下 JSON 配置格式定义 MCP 服务器。
"servers": {} 字段包含 MCP 服务器的列表,并遵循 Claude Desktop 的配置格式。
将服务器名称指定为键,并将服务器配置作为值提供。VS Code 会在 MCP 服务器列表中显示服务器名称。
在服务器配置中提供以下字段。你可以在服务器配置中使用预定义的变量,例如引用工作区文件夹 (${workspaceFolder}).
使用 stdio 连接:
| 字段 | 描述 | 示例 | 类型 |
|---|---|---|---|
type |
服务器连接类型。 | "stdio" |
字符串 |
command |
启动服务器可执行文件的命令。 | "npx", "node", "python", "docker" |
字符串 |
args |
传递给命令的参数数组。 | ["server.py", "--port", "3000"] |
字符串数组 |
env |
服务器的环境变量。 | {"API_KEY": "${input:api-key}"} |
对象 |
envFile |
从中加载额外环境变量的 .env 文件的路径。 |
"${workspaceFolder}/.env" |
字符串 |
使用 sse 连接:
| 字段 | 描述 | 示例 | 类型 |
|---|---|---|---|
type |
服务器连接类型。 | "sse" |
字符串 |
url |
服务器的 URL ("type": "sse")。 |
"http://localhost:3000" |
字符串 |
headers |
服务器的 HTTP 标头 ("type": "sse")。 |
{"API_KEY": "${input:api-key}"} |
对象 |
"inputs": [] 字段允许你定义配置值的自定义占位符,从而避免硬编码敏感信息。
首次启动服务器时,VS Code 会提示你输入这些值,并安全地存储以供后续使用。要避免显示键入的值,请将 password 字段设置为 true。
配置示例
以下代码片段展示了一个示例 MCP 服务器配置,该配置指定了三个服务器并定义了一个 API 密钥的输入占位符。
// 示例 .vscode/mcp.json
{
// 💡 首次启动服务器时会提示输入,
// 然后由 VS Code 安全存储。
"inputs": [
{
"type": "promptString",
"id": "perplexity-key",
"description": "Perplexity API Key",
"password": true
}
],
"servers": {
// https://github.com/ppl-ai/modelcontextprotocol/
"Perplexity": {
"type": "stdio",
"command": "docker",
"args": ["run", "-i", "--rm", "-e", "PERPLEXITY_API_KEY", "mcp/perplexity-ask"],
"env": {
"PERPLEXITY_API_KEY": "${input:perplexity-key}"
}
},
// https://github.com/modelcontextprotocol/servers/tree/main/src/fetch
"fetch": {
"type": "stdio",
"command": "uvx",
"args": ["mcp-server-fetch"]
},
"my-remote-server": {
"type": "sse",
"url": "http://api.contoso.com/sse",
"headers": { "VERSION": "1.2" }
}
}
}
在代理模式下使用 MCP 工具
添加 MCP 服务器后,你可以在代理模式下使用它提供的工具。要在代理模式下使用 MCP 工具:
- 打开 Chat 视图(
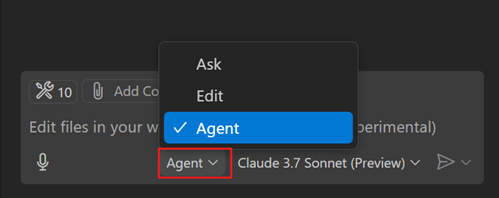
Ctrl+Cmd+I(Windows, Linux:Ctrl+Alt+I)),然后从下拉菜单中选择 Agent 模式.
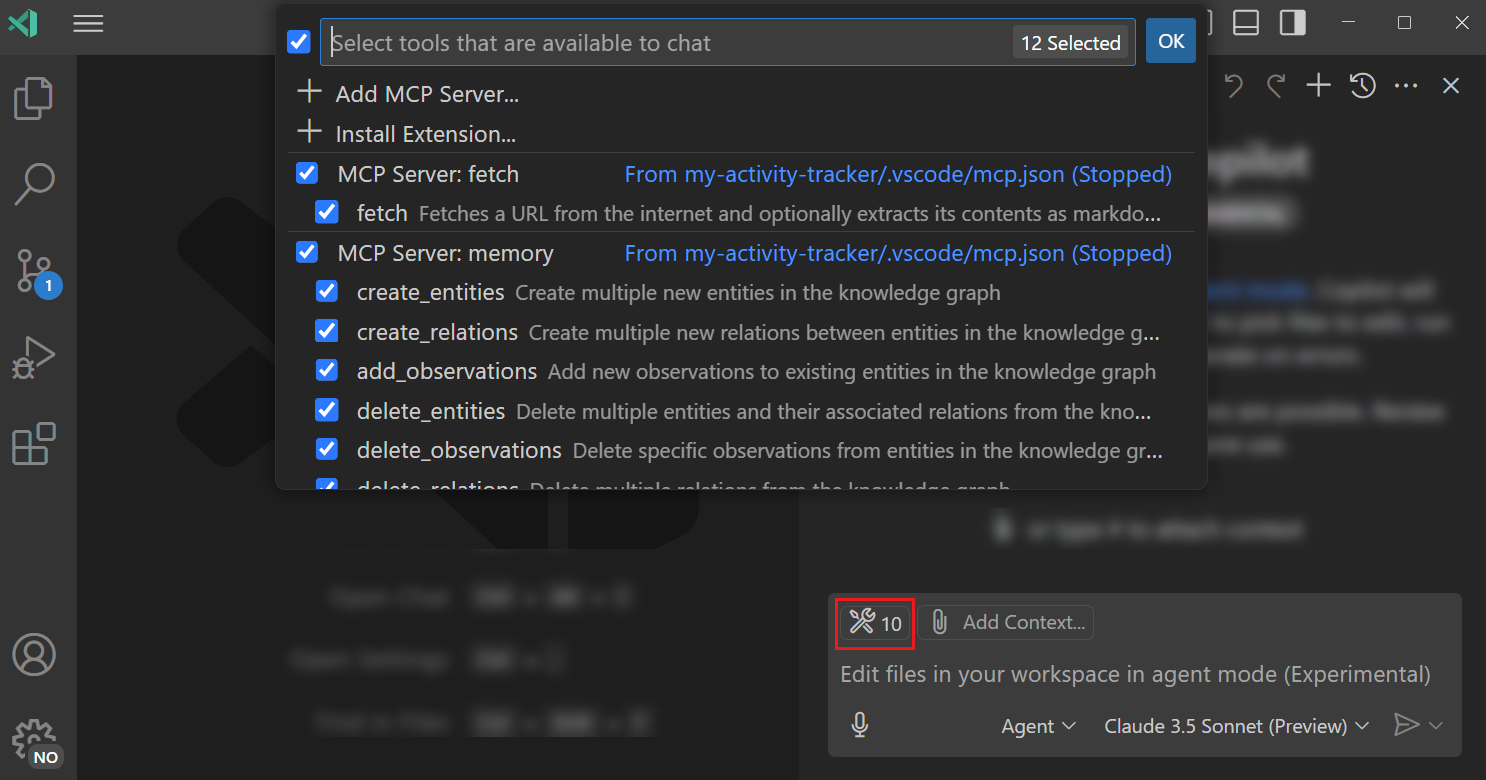
- 选择 Tools 按钮以查看可用工具的列表.
 (可选)选择或取消选择要使用的工具。你可以在搜索框中键入内容来搜索工具。
(可选)选择或取消选择要使用的工具。你可以在搜索框中键入内容来搜索工具。
提示:你还可以通过在提示中键入 # 后跟工具名称来直接引用工具。你可以在所有聊天模式(ask、edit 和 agent 模式)中执行此操作.
- 你现在可以在聊天输入框中输入提示,并注意工具是如何根据需要自动调用的。
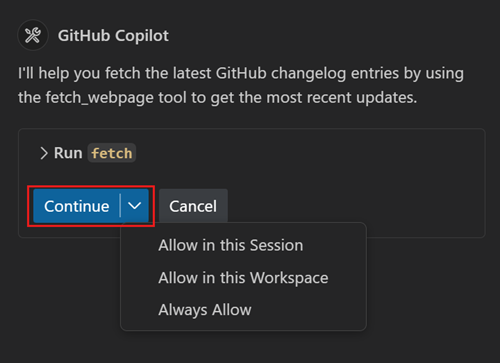
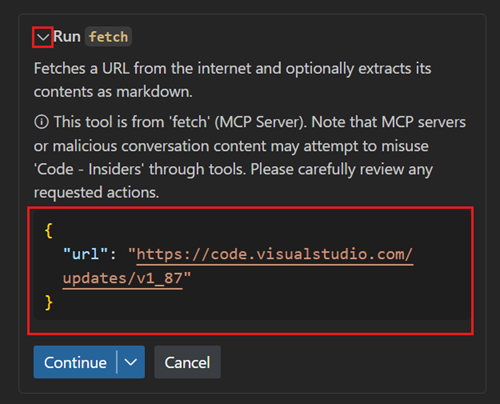
默认情况下,当调用工具时,你需要先确认操作才能运行它。这是因为工具可能在你的本地计算机上运行,并且可能会执行修改文件或数据的操作。
使用 Continue 按钮下拉选项可以自动确认当前会话、工作区或所有未来调用中的特定工具。

- 或者,在运行工具之前验证并编辑工具输入参数。
选择工具名称旁边的尖角图标可以查看其详细信息和输入参数。你可以在运行工具之前编辑输入参数。

管理工具
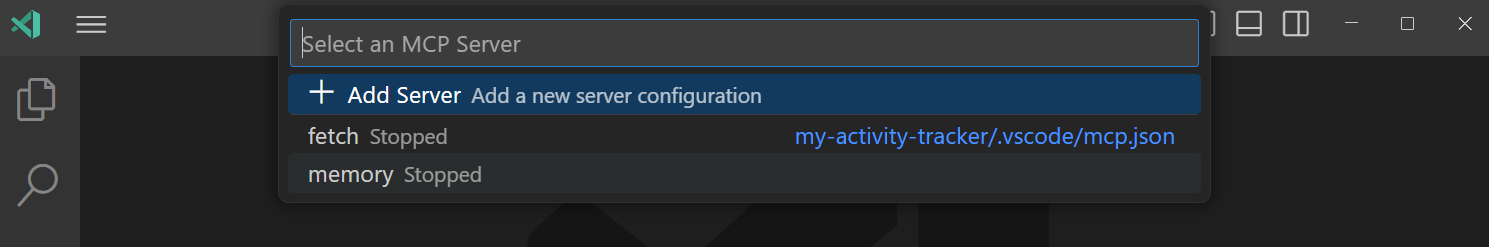
从命令面板运行 MCP: List Servers 命令以查看已配置的 MCP 服务器列表.

选择一个服务器后,你可以启动、停止或重启该服务器。你还可以查看服务器配置和服务器日志以诊断问题.
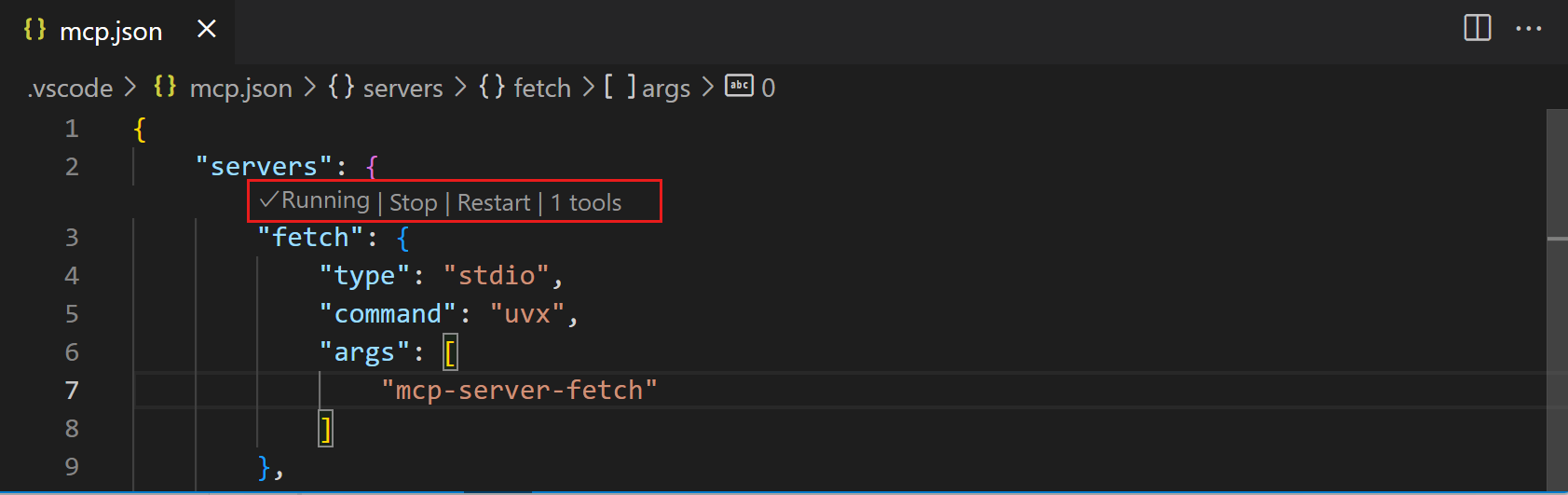
提示:当你打开 .vscode/mcp.json 文件时,VS Code 会直接从编辑器中显示启动、停止或重启服务器的命令.

命令行配置
你还可以使用 VS Code 命令行界面将 MCP 服务器添加到你的用户配置文件或工作区。
要将 MCP 服务器添加到你的用户配置文件,请使用 --add-mcp 命令行选项,并以 JSON 格式提供服务器配置,格式为 {"name":"server-name","command":...}。
code --add-mcp "{ \" name \" : \" my-server \" , \" command \" : \" uvx \" , \" args \" : [ \" mcp-server-fetch \" ]}"
URL 处理程序
VS Code 还包含一个 URL 处理程序,你可以使用它来安装 MCP 服务器。要形成 URL,请构建一个与提供给 --add-mcp 的格式相同的 obj 对象,然后使用以下逻辑创建链接:
// 对于 Insiders 版本,请使用 `vscode-insiders` 而不是 `code`
const link = `vscode:mcp/install?${encodeURIComponent(JSON.stringify(obj))}`;
此链接可以在浏览器中使用,也可以在命令行中打开,例如在 Linux 上通过 xdg-open $LINK。
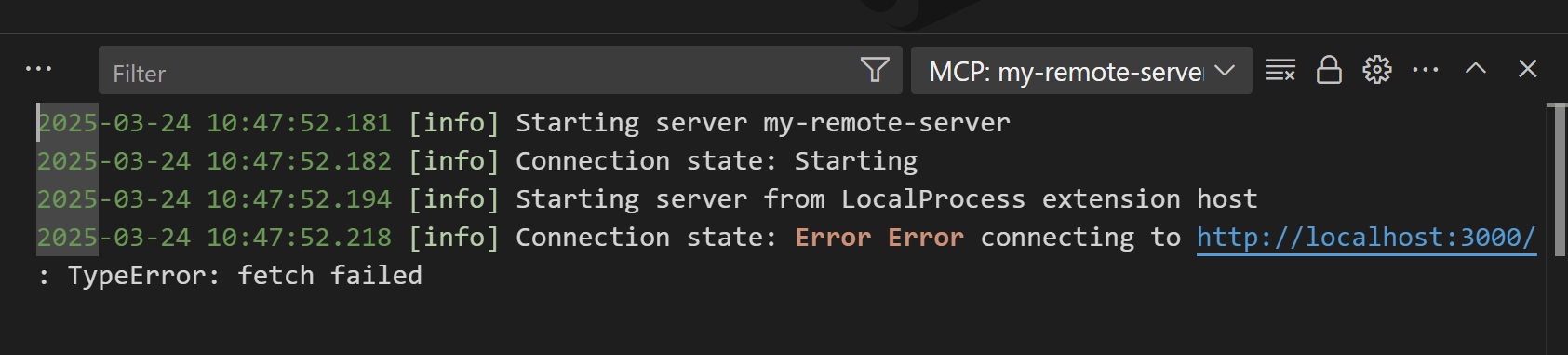
故障排除
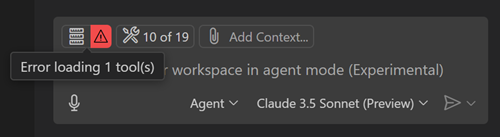
当 VS Code 遇到 MCP 服务器问题时,它会在 Chat 视图中显示一个错误指示器.

在 Chat 视图中选择错误通知,然后选择 Show Output 选项以查看服务器日志。或者,从命令面板运行 MCP: List Servers,选择服务器,然后选择 Show Output.

总结
通过本文的介绍,相信你已经掌握了如何在 VS Code 中集成 MCP 模型上下文协议,并结合代理模式有效调用本地或远程的 AI 工具。无论是设置工作区级别还是用户级别的 MCP 服务器,或是通过命令行和 URL 进行高级配置,MCP 都为开发者带来了极大的灵活性和扩展能力。随着 MCP 生态的不断丰富,它将成为 AI 助手能力进阶的关键组件。欢迎你动手实践,并持续关注相关工具与标准的更新。
关注我获取更多资讯